Simple Table Builder ist eine PHP Klasse, mit der sich HTML-Tabellen auf Grundlage eines mehrdimensionalen Arrays erzeugen lassen. Um die Usability zu verbessern wurde das jQuery-Plugin „Flexigrid“ (http://flexigrid.info) verwendet.
Features:
Titel-Text
Definition der Spaltenüberschriften
Höhe und Breite der Tabelle festlegen
Spaltensortierung
Definition der Spaltenbreite
Festlegen einer Standard-Spaltenbreite
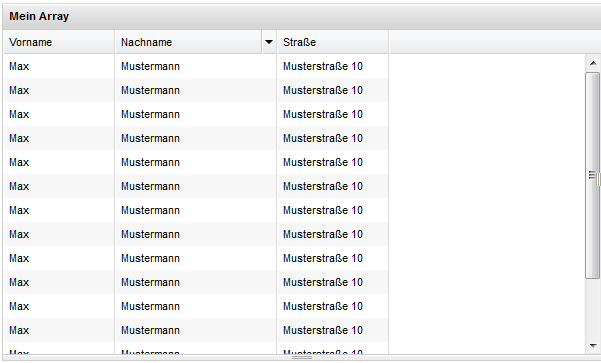
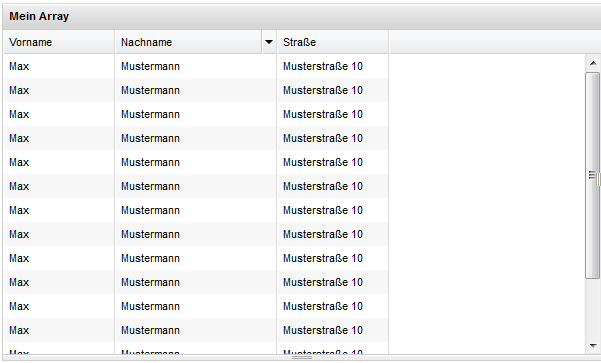
Screenshot:

Anwendungsbeispiel:
require_once('SimpleTableBuilder.php');
$aTableData = array_fill(0, 15, array('Vorname' => 'Max', 'Nachname' => 'Mustermann', 'Straße' => utf8_decode('Musterstraße 10')));
$oSimpleTableBuilder = new SimpleTableBuilder();
$oSimpleTableBuilder->setHeader('Vorname', array('Nachname' => '150'), utf8_decode('Straße')); //Die Breite einer Spalte kann über ein Array definiert werden (In diesem Fall: 150 Pixel). Ansonsten wird der Standardwert verwendet.
$oSimpleTableBuilder->setTitle('Mein Array'); //Festlegen der Tabellen-Überschrift (optional)
$oSimpleTableBuilder->setTableData($aTableData); //Hier wird das Array übergeben, aus dem eine Tabelle erzeugt wird.
$oSimpleTableBuilder->setHeight('300'); //Festlegen der Höhe (optional)
$oSimpleTableBuilder->setWidth('600'); //Festlegen der Breite (optional)
echo $oSimpleTableBuilder->buildTable(); //Tabelle erzeugen
PHP: Simple Table Builder weiterlesen